el |
您所在的位置:网站首页 › element 组件居中 › el |
el
|
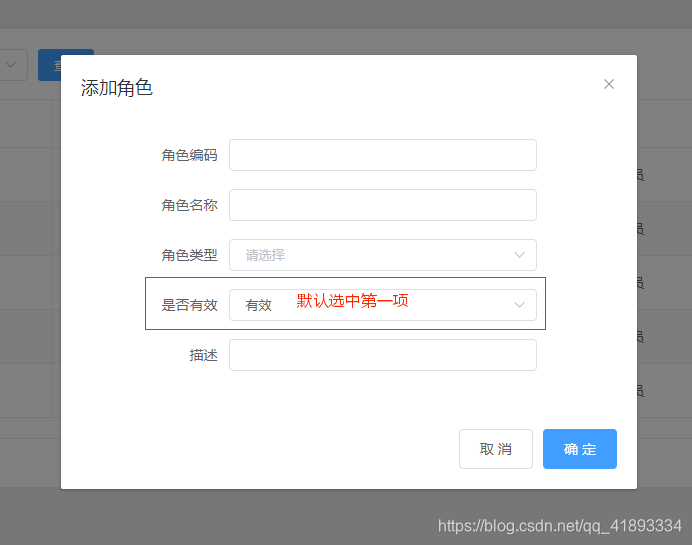
效果图 代码部分: 1.整体form在dialog中居中 ::v-deep .el-dialog .el-dialog__body{ display: flex; justify-content: center; align-items: center; }为什么要使用 ::v-deep来穿透样式? 因为是scoped样式lang=“scss” 写了 /deep/不生效 以后就写::v-deep 注意点: ::v-deep与后面写的选择器中间要有空格 2.label宽度自适应 3.el-select和el-input一样宽 直接给el-select加上 style=“width:100%;” 4.el-select默认选中第一项 静态获取数据 statusList:[ {id:1,name:'有效'}, {id:2,name:'无效'} ] created(){ //select默认选中第一个 this.roleForm.status = this.statusList[0].id; },完整代码: 取 消 确 定 |
【本文地址】
今日新闻 |
推荐新闻 |

 设置label-width=“auto”
设置label-width=“auto”